
WordPress で構築したページのソースを見ると、絵文字関連のスクリプトやスタイルシートが出力されているのを見ることができますが、それらが何をしているのか気になる方や、不要な場合は無効化したいと考える方も多いのではないでしょうか。
今回は、この絵文字関連の機能がどのようなことをしているのか、そしてそれを無効化する方法について解説します。
使用バージョン:WordPress 6.7.2
目次
出力されている絵文字関連のスクリプトとスタイルシート
まずは、どんなスクリプトやスタイルシートが出力されているか見ていきましょう。
JavaScript
<script type="text/javascript">
/* <![CDATA[ */
window._wpemojiSettings = {"baseUrl":"https:\/\/s.w.org\/images\/core\/emoji\/15.0.3\/72x72\/","ext":".png","svgUrl":"https:\/\/s.w.org\/images\/core\/emoji\/15.0.3\/svg\/","svgExt":".svg","source":{"concatemoji":"https:\/\/yutsuzo.com\/wp-includes\/js\/wp-emoji-release.min.js?ver=6.7.2"}};
/*! This file is auto-generated */
!function(i,n){var o,s,e;function c(e){try{var t={supportTests:e,timestamp:(new Date).valueOf()};sessionStorage.setItem(o,JSON.stringify(t))}catch(e){}}function p(e,t,n){e.clearRect(0,0,e.canvas.width,e.canvas.height),e.fillText(t,0,0);var t=new Uint32Array(e.getImageData(0,0,e.canvas.width,e.canvas.height).data),r=(e.clearRect(0,0,e.canvas.width,e.canvas.height),e.fillText(n,0,0),new Uint32Array(e.getImageData(0,0,e.canvas.width,e.canvas.height).data));return t.every(function(e,t){return e===r[t]})}function u(e,t,n){switch(t){case"flag":return n(e,"\ud83c\udff3\ufe0f\u200d\u26a7\ufe0f","\ud83c\udff3\ufe0f\u200b\u26a7\ufe0f")?!1:!n(e,"\ud83c\uddfa\ud83c\uddf3","\ud83c\uddfa\u200b\ud83c\uddf3")&&!n(e,"\ud83c\udff4\udb40\udc67\udb40\udc62\udb40\udc65\udb40\udc6e\udb40\udc67\udb40\udc7f","\ud83c\udff4\u200b\udb40\udc67\u200b\udb40\udc62\u200b\udb40\udc65\u200b\udb40\udc6e\u200b\udb40\udc67\u200b\udb40\udc7f");case"emoji":return!n(e,"\ud83d\udc26\u200d\u2b1b","\ud83d\udc26\u200b\u2b1b")}return!1}function f(e,t,n){var r="undefined"!=typeof WorkerGlobalScope&&self instanceof WorkerGlobalScope?new OffscreenCanvas(300,150):i.createElement("canvas"),a=r.getContext("2d",{willReadFrequently:!0}),o=(a.textBaseline="top",a.font="600 32px Arial",{});return e.forEach(function(e){o[e]=t(a,e,n)}),o}function t(e){var t=i.createElement("script");t.src=e,t.defer=!0,i.head.appendChild(t)}"undefined"!=typeof Promise&&(o="wpEmojiSettingsSupports",s=["flag","emoji"],n.supports={everything:!0,everythingExceptFlag:!0},e=new Promise(function(e){i.addEventListener("DOMContentLoaded",e,{once:!0})}),new Promise(function(t){var n=function(){try{var e=JSON.parse(sessionStorage.getItem(o));if("object"==typeof e&&"number"==typeof e.timestamp&&(new Date).valueOf()<e.timestamp+604800&&"object"==typeof e.supportTests)return e.supportTests}catch(e){}return null}();if(!n){if("undefined"!=typeof Worker&&"undefined"!=typeof OffscreenCanvas&&"undefined"!=typeof URL&&URL.createObjectURL&&"undefined"!=typeof Blob)try{var e="postMessage("+f.toString()+"("+[JSON.stringify(s),u.toString(),p.toString()].join(",")+"));",r=new Blob([e],{type:"text/javascript"}),a=new Worker(URL.createObjectURL(r),{name:"wpTestEmojiSupports"});return void(a.onmessage=function(e){c(n=e.data),a.terminate(),t(n)})}catch(e){}c(n=f(s,u,p))}t(n)}).then(function(e){for(var t in e)n.supports[t]=e[t],n.supports.everything=n.supports.everything&&n.supports[t],"flag"!==t&&(n.supports.everythingExceptFlag=n.supports.everythingExceptFlag&&n.supports[t]);n.supports.everythingExceptFlag=n.supports.everythingExceptFlag&&!n.supports.flag,n.DOMReady=!1,n.readyCallback=function(){n.DOMReady=!0}}).then(function(){return e}).then(function(){var e;n.supports.everything||(n.readyCallback(),(e=n.source||{}).concatemoji?t(e.concatemoji):e.wpemoji&&e.twemoji&&(t(e.twemoji),t(e.wpemoji)))}))}((window,document),window._wpemojiSettings);
/* ]]> */
</script>CSS
<style id='wp-emoji-styles-inline-css' type='text/css'>
img.wp-smiley, img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 0.07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style>この 2 つがページの<head>内に出力されています。
この絵文字関連のスクリプトとスタイルシートはどんなことをしているのか
この絵文字関連のスクリプトとスタイルシートは、古いブラウザや一部の環境でユニコード絵文字を正しく表示できるようにするためのもので、主に Android で動作するようです。
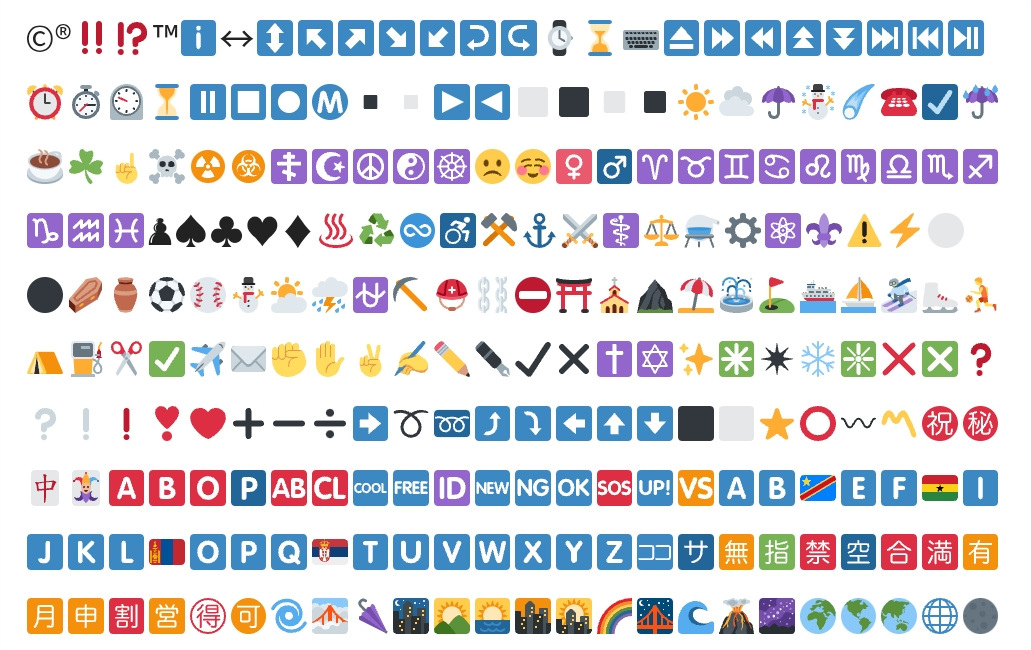
試しに、ユニコード絵文字の一覧をコピペした記事を作成して、手持ちの Android で表示してみると、このように表示されました。

一見すると普通の絵文字のように見えますが、実はこれらは全て SVG 形式の画像です。https://s.w.orgにある SVG ファイルを文字のように一つずつ読み込むようになっています。

もし絵文字を使うことが多いようであれば、表示速度の面ではかなりのマイナス要素です。
絵文字関連のスクリプトとスタイルシートを無効化する方法
サイト表示側で無効化する
絵文字関連のスクリプトとスタイルシートをサイト表示側で無効化するには、functions.phpに以下のコードを追加します。
add_action( 'init', function() {
// インラインスクリプトを無効化
remove_action('wp_head', 'print_emoji_detection_script', 7);
// インラインスタイルを無効化
remove_action('wp_print_styles', 'print_emoji_styles');
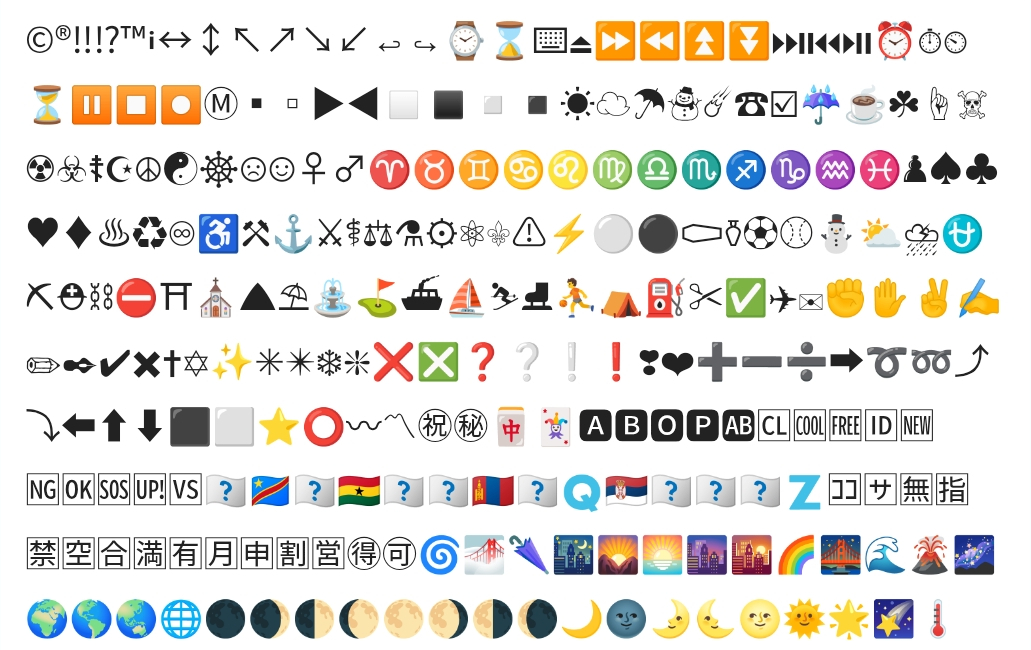
});このコードを追加したうえで、再度 Android で確認してみると以下のような表示になります。

これでも全然問題なさそうですね。
管理画面側で無効化する
絵文字関連のスクリプトとスタイルシートを管理画面側で無効化するには、functions.phpに以下のコードを追加します。
add_action( 'admin_init', function(){
// インラインスクリプトを無効化
remove_action('admin_print_scripts', 'print_emoji_detection_script');
// インラインスタイルを無効化
remove_action('admin_print_styles', 'print_emoji_styles');
});admin_initではなくinitで管理画面側のスクリプトやスタイルシートを無効化する例をよく見かけますが、initでは無効化されません。Disable Emojis プラグインでもinitでremove_actionが行われていましたが効いてなさそうでした。
その他の部分で無効化
その他にも、検索すると以下のような無効化のコードが紹介されていることが多いですが、この辺りはあまり気にする必要もないかもしれません。無効化したい場合はお好みでどうぞ。
add_action( 'init', function() {
// RSSフィード 関連
remove_filter('the_content_feed', 'wp_staticize_emoji');
remove_filter('comment_text_rss', 'wp_staticize_emoji');
// メール関連
remove_filter('wp_mail', 'wp_staticize_emoji_for_email');
});