
16進数のカラーコード(HEX)と、RGB・HSL・HWB などのカラーモデルを相互変換できる、「カラーコード相互変換ツール」をリリースしました。
使い方
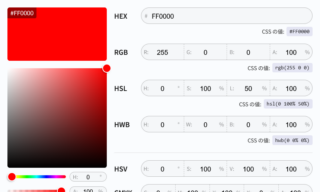
カラーピッカーから色を選択するか、各カラーモデルの入力欄に値を入力すると、他のカラーモデルの値がリアルタイムで相互変換されます。
CSS での使用が可能なカラーモデル(HEX・RGB・HSL・HWB)については、CSS の指定値をそのままペーストすることができます。
ペースト可能な値の例
以下は、各カラーモデルの入力欄においてペーストが可能な値の例です。# 無しや、( ) 内の数値だけの場合も有効です。ペーストされた文字列は、各成分に分解されて入力欄に反映されます。
HEX 入力欄
#F09■#F09A■#FF0099■#FF0099AA■
RGB 入力欄
rgb(128 0 255)■rgb(50% 0% 100%)■rgb(128 0 255 / 0.5)■rgb(128 0 255 / 50%)■rgba(128, 0, 255, 0.5)■
HSL 入力欄
hsl(180 100% 50%)■hsl(180deg 100% 50%)■hsl(0.5turn 100% 50% / 0.5)■hsl(180 100% 50% / 50%)■hsla(180, 100%, 50%, 50%)■
HWB 入力欄
hwb(80 0% 0%)■hwb(80deg 0% 0%)■hwb(0.25turn 0% 0% / 0.5)■hwb(80 0% 0% / 50%)■