
ブログサイトを読んでいると、記事の下部に「関連記事」というのが表示されているのをよく見かけると思います。関連記事を表示することで、読者の方が他の記事にも興味を持ち、より多くの記事を読んでもらえる可能性が高まります。その他にも内部リンクの強化など、SEO の観点からも関連記事を表示させることは非常に重要です。
この記事では、プラグインを使わずに WordPress に関連記事を表示させる方法を解説します。
使用バージョン:WordPress 6.7.2
関連記事を表示させるための PHP コード
以下のコードを、single.phpの関連記事を表示させたい場所に記述します。
<?php
// 表示中の記事のカテゴリーを取得
$categories = get_the_category();
$category_ids = array();
foreach($categories as $category){
$category_ids[] = $category->term_id;
}
// 同じカテゴリーを持つ記事を新しい順に 3 件取得(表示中の記事は除く)
$related_posts = get_posts(array(
'post_type' => 'post',
'posts_per_page' => 3,
'post__not_in' => array($post->ID),
'category__in' => $category_ids,
'orderby' => 'date'
));
?>
<?php if(count($related_posts)) : ?>
<aside>
<h2>関連記事</h2>
<ul class="related-posts">
<?php foreach($related_posts as $post) : ?>
<?php setup_postdata($post); ?>
<li>
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>">
<div class="thumbnail"><?php the_post_thumbnail('thumbnail'); ?></div>
<div class="title"><?php the_title(); ?></div>
<div class="date"><?php the_time(__(' Y.m.d')) ?></div>
</a>
</li>
<?php endforeach; ?>
</ul>
</aside>
<?php endif; ?>表示中の記事のカテゴリーを取得し、同じカテゴリーを持つ記事を新しい順に 3 件取得するという内容になっています。関連記事のリストには、サムネイルとタイトル、日時を表示しています。
関連記事の取得方法のバリエーション
上のコードでは、同じカテゴリーをどれかひとつでも持っている記事を対象に取得していますが、関連記事を取得する方法には色々なバリエーションが考えられます。
カテゴリーが完全一致する記事を取得
表示中の記事にカテゴリーが複数指定してあり、その複数の同じカテゴリーを持つ記事を取得したい場合は、get_posts内の引数category__inをcategory__andに変更します。
// カテゴリーが完全一致する記事を新しい順に 3 件取得(表示中の記事は除く)
$related_posts = get_posts(array(
'post_type' => 'post',
'posts_per_page' => 3,
'post__not_in' => array($post->ID),
'category__and' => $category_ids,
'orderby' => 'date'
));記事をランダムに取得
新しい記事からではなく、ランダムに取得したい場合は、orderbyにrandを指定します。
// 同じカテゴリーを持つ記事をランダムに 3 件取得(表示中の記事は除く)
$related_posts = get_posts(array(
'post_type' => 'post',
'posts_per_page' => 3,
'post__not_in' => array($post->ID),
'category__in' => $category_ids,
'orderby' => 'rand'
));同じタグを持つ記事を取得
カテゴリーではなく、タグを使用して関連記事を取得したい場合はカテゴリーの取得部分と記事の取得部分を以下のように変更します。タグの場合も、category__in,category__andと同じように、tag__inをtag__andに変更することで完全一致する記事のみを取得できます。
// 表示中の記事のタグを取得
$tags = get_the_tags();
$tag_ids = array();
foreach($tags as $tag){
$tag_ids[] = $tag->term_id;
}
// 同じタグを持つ記事を新しい順に 3 件取得(表示中の記事は除く)
$related_posts = get_posts(array(
'post_type' => 'post',
'posts_per_page' => 3,
'post__not_in' => array($post->ID),
'tag__in' => $tag_ids,
'orderby' => 'date'
));CSS で見た目を整える
あとは CSS で見た目を整えれば完成です。
.related-posts {
display: flex;
gap: 20px;
}
.related-posts li {
flex-basis: calc(100% / 3 - 20px / 3 * 2);
}
.related-posts li a {
display: flex;
flex-direction: column;
font-weight: 500;
color: inherit;
height: 100%;
}
.related-posts li a:hover {
opacity: 0.7;
}
.related-posts .thumbnail {
margin-bottom: 5px;
text-align: center;
}
.related-posts .title {
flex-grow: 1;
line-height: 1.6;
font-size: var(--body-font-size-16);
}
.related-posts .date {
text-align: right;
color: #999;
font-size: var(--body-font-size-14);
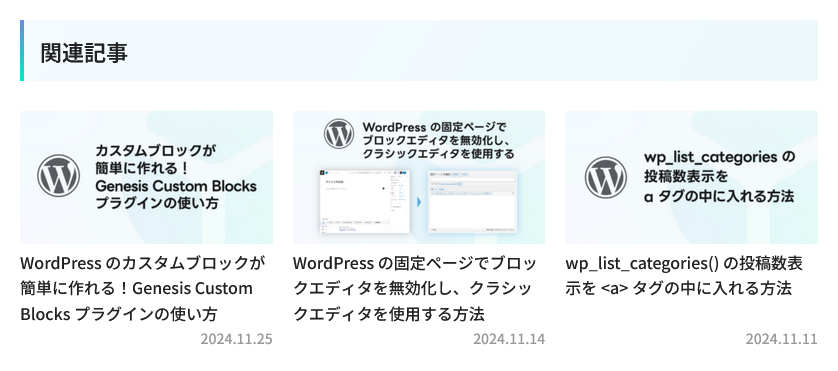
}関連記事が表示されるようになりました。

終わりに
プラグインを使わない記事の取得方法を理解することで、WordPress のカスタマイズの幅が広がります。ぜひ、自分のサイトに取り入れて、ユーザー体験の向上に役立ててください。