「CSS」の記事一覧
-

CSSだけで視差効果のある立体的な回転カードを作る
最近のウェブデザインでは、ユーザーの目を引くインタラクティブな演出が求められることが多いです。中でも、カード型の UI を立体的…CSSWeb制作2025.04.10 -

16進数カラーコードと、RGB・HSL・HWBなどのカラーモデルを相互変換できるツールをリリースしました
16進数のカラーコード(HEX)と、RGB・HSL・HWB などのカラーモデルを相互変換できる、「カラーコード相互変換ツール」を…CSSWeb制作2025.04.07 -

見た目は変わらないけど便利!UXを向上させるCSSのプロパティ
ウェブサイトのユーザー体験(UX)を向上させるには、デザインの美しさだけでなく、操作性の向上も重要です。CSS には見た目は関わ…CSSWeb制作2025.04.03 -

HTML, CSS, JavaScriptでカラーピッカーを自作する
ウェブサイトで色を選択する UI を作成する場合、<input type="color">を使用すると手軽に実装でき…HTMLWeb制作CSSJavaScript2025.03.31 -

CSSネストの書き方解説!従来の書き方はネストだとどう書くのか
2023 年に正式に仕様として加わり、それまでは Sass などのプリプロセッサを使用しなければ実現できなかったネストが、ネイテ…Web制作CSS2025.03.27 -

HTMLの<dialog>タグでモーダルダイアログを実装する
ウェブサイトでモーダルダイアログを実装する方法はいくつかありますが、ネイティブ HTML 要素である<dialog>…HTMLWeb制作CSSJavaScript2025.03.24 -

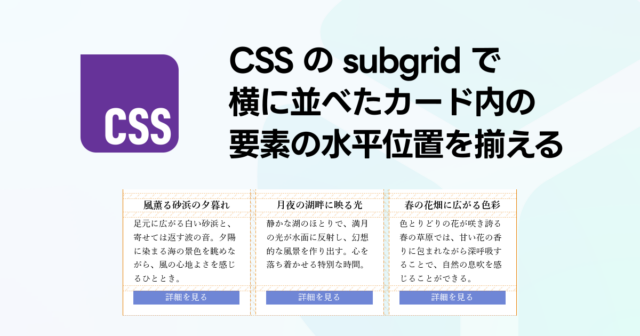
【CSS】subgridで、横に並べたカード内の要素の水平位置を揃える
ウェブサイトのデザインにおいて、横に並べたカード内の要素の水平位置を揃えることは視認性を向上させる上で重要です。以前は、この水平…CSSWeb制作2025.03.13 -

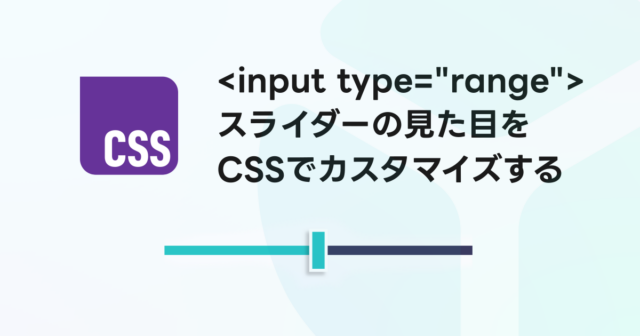
<input type="range">スライダーの見た目をCSSでカスタマイズする
<input type="range">によるスライダーは、フォームで数値を入力するのに便利な UI 要素ですが、デ…CSSWeb制作2025.03.10 -

最短2行!CSSで上下左右中央に配置する方法
かつては、要素を上下左右中央に配置するのに、position: absolute;とtransform: translate(-…CSSWeb制作2025.03.06 -

FlexboxやCSS Gridで、nowrapやpreによってレイアウトが崩れる場合の対処法
CSSのwhite-space: nowrap;やwhite-space: pre;を使用すると、テキストが折り返されずに表示さ…CSSWeb制作2025.03.03 -

JavaScriptによるダークモードの切り替え機能の実装方法
以前、CSSでダークモードに対応する方法についてご紹介しましたが、JavaScript を使って動的に切り替えたい場合には少し工…CSSWeb制作JavaScript2025.02.27 -

WordPressのブロックエディタにCSSを読み込んでサイト側の見た目と合わせる
WordPressのブロックエディタ(Gutenberg)を使っていると、エディタ上の見た目と実際のサイト上のデザインが異なるた…CSSWeb制作WordPress2025.02.24 -

#FFFやrgb()だけではない、CSSの色指定の方法
CSS で色を指定する方法は多岐にわたります。単純なキーワードや 16 進数での指定だけでなく、関数や相対指定など、柔軟な方法が…CSSWeb制作2025.02.20 -

【CSS】ダークモードに対応する方法と実装する際のコツ
近年、ダークモードの人気が高まり、ユーザーエクスペリエンスの向上や目の負担軽減のために、多くのウェブサイトやアプリがダークモード…Web制作CSS2025.02.17 -

CSSのグラデーションやcolor-mix()の色空間による色の変化の違い
CSS では、linear-gradient()やcolor-mix()を使ってグラデーションや色のブレンドができますが、どの色…Web制作CSSWEBデザイン2025.02.10 -

CSSだけで中間色が作れるcolor-mix()が便利
Web デザインでは、2つの色を混ぜた中間色を作ることがよくあります。従来は、Sass のmix関数やJavaScript を使…Web制作CSSWEBデザイン2025.02.06