Web 開発をしていると、<select>や<input>などの要素が、ブラウザによってどのように実装されているのか気になることはありませんか?
これらの要素の内部構造は シャドウ DOM によって隠されており、通常の DOM ツリーには表示されません。しかし、Chrome や Firefox の開発者ツールを使えば、これらのシャドウ DOM の構造や CSS を確認することができます。
この記事では、シャドウ DOM の情報を Chrome や Firefox の開発者ツールに表示させる方法を解説します。
シャドウ DOM とは?
シャドウ DOM は、Web コンポーネントの一部として、HTML 要素の内部構造やスタイルをカプセル化する仕組みです。例えば、<select>や<input>などのフォーム要素には、ブラウザによって内部的に実装された UI が含まれていますが、その詳細な HTML や CSS はシャドウ DOM 内に格納されており、通常の DOM ツリーには直接表示されません。
シャドウ DOM の情報を開発者ツールに表示する方法
Chrome でシャドウ DOM の情報を表示する方法
- 開発者ツール(DevTools)を開く(
F12または右クリック→検証) - 設定画面(
F1もしくは歯車アイコンをクリック)を開き、設定→要素の中にあるユーザーエージェント シャドウ DOM を表示にチェックを入れる
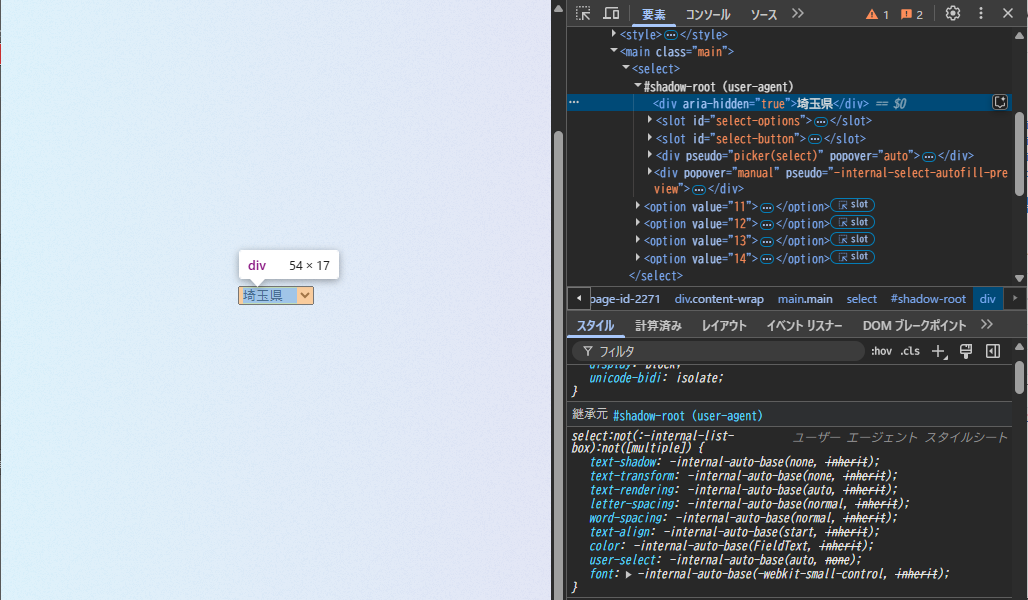
これで、Chrome の開発者ツールにシャドウ DOM の情報が表示されるようになります。

Firefox でシャドウ DOM の情報を表示する方法
- アドレスバーに
about:configと入力 - 設定名検索で
devtools.inspector.showAllAnonymousContentと検索 - ダブルクリックで設定値を
falseからtrueに変更
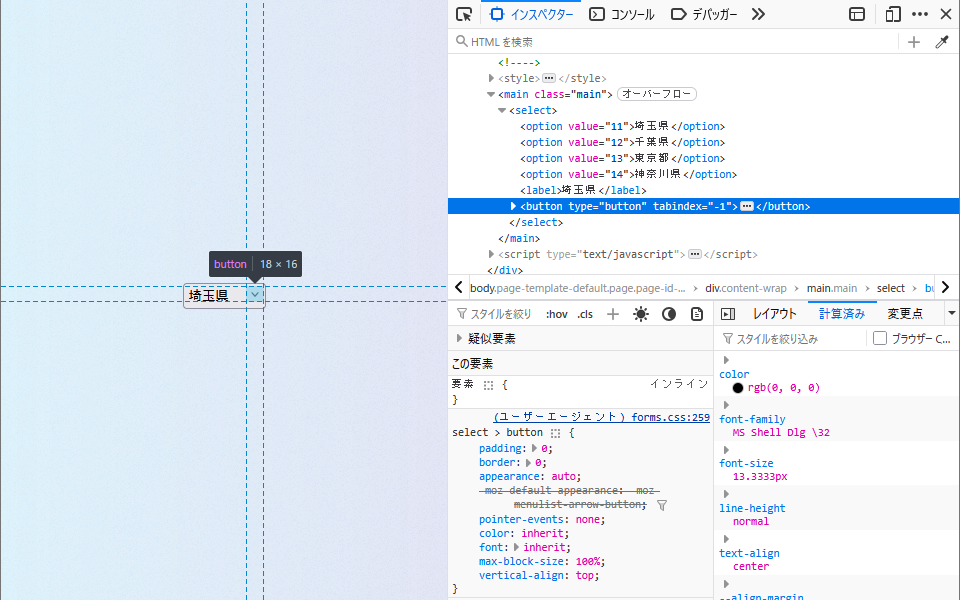
これで、Firefox の開発者ツールにシャドウ DOM が表示されるようになります。さらに、シャドウ DOM に対して、どのようなスタイルが適用されているかを表示するには、以下の設定も行います。
- 開発者ツールを開く(
F12または右クリック→調査) - 設定画面(
F1もしくは…→設定)を開き、調査の中にあるブラウザー CSS を表示にチェックを入れる
これで、Firefox の開発者ツールにシャドウ DOM のスタイルが表示されるようになります。

終わりに
これで、隠されていたシャドウ DOM の情報を開発者ツールで確認できるようになりました。ブラウザのデフォルトではどのようなスタイルが適用されているかなどもチェックできるので、是非活用してみてください。