「Adobe Illustrator」の代替として人気のフリーソフト「Inkscape」ですが、デフォルトのままで書き出される Inkscape形式の SVG ファイルは余計な記述が多かったりと、 Web 用の素材として使用するのには適していません。
この記事では、「Inkscape」で Web 素材用の SVG を書き出す際の手順を解説します。
使用バージョン:Inkscape 1.4 (86a8ad7, 2024-10-11)
目次
Inkscape で Web 素材用の SVG を書き出す手順
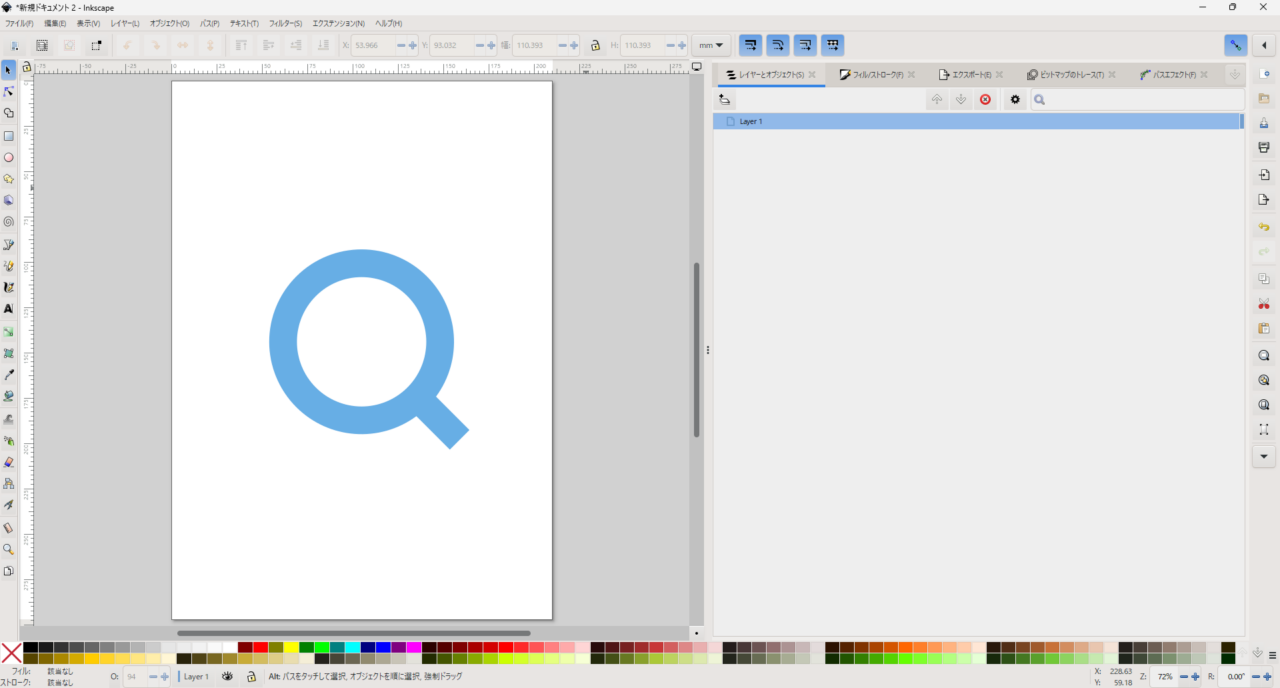
サンプルとして、検索窓などでよく見かける虫眼鏡のマークを作成してみました。こちらの虫眼鏡を、縦横 24px の Web 素材用の SVG ファイルとして書き出してみます。

ドキュメントのプロパティを変更する
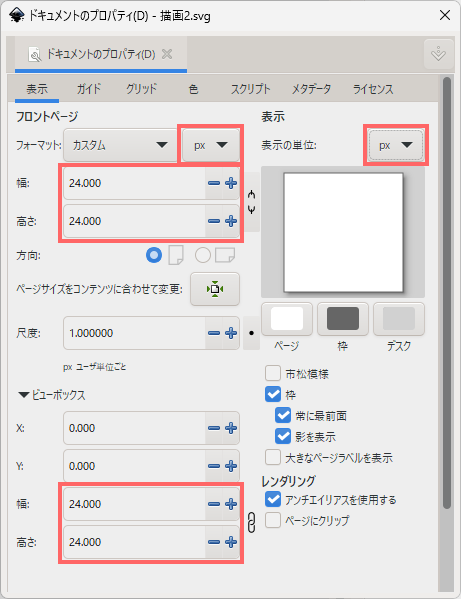
メニューのファイル→ドキュメントのプロパティを開いて、フォーマットの単位と表示の単位をpxに変更。- 幅と高さを 24px に変更。
ビューボックスを開き、こちらの幅と高さも同じように 24px に変更。

オブジェクトのサイズをドキュメントのサイズに合わせる
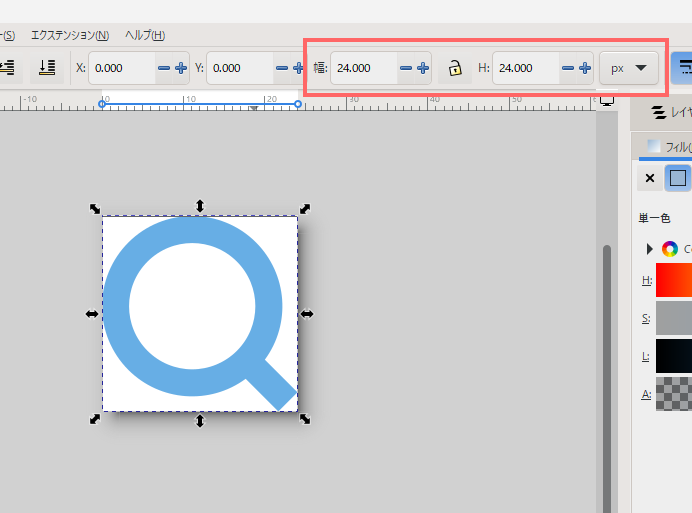
オブジェクトを選択し、幅と高さを 24px に変更し、ドキュメント内に収まるように座標を修正。

SVG ファイルを保存
ファイル→名前を付けて保存からファイルの種類で最適化 SVGを選択。- ダイアログの
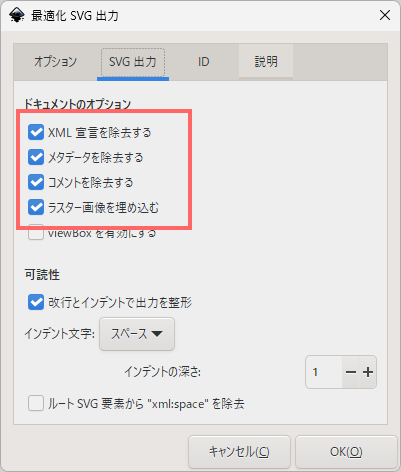
SVG 出力→ドキュメントのオプションで、除去する系の項目にチェックし、OK ボタンで保存。

書き出した SVG ファイルのソースを比較
Inkscape形式で書きだした SVG ファイルと、最適化して出力した SVG ファイルを比較してみます。
Inkscape形式で書きだした SVG ファイル
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
width="24"
height="24"
version="1.1"
viewBox="0 0 24 24"
id="svg1"
sodipodi:docname="megane_i.svg"
inkscape:version="1.4 (86a8ad7, 2024-10-11)"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns="http://www.w3.org/2000/svg"
xmlns:svg="http://www.w3.org/2000/svg">
<defs
id="defs1" />
<sodipodi:namedview
id="namedview1"
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1.0"
inkscape:showpageshadow="2"
inkscape:pageopacity="0.0"
inkscape:pagecheckerboard="0"
inkscape:deskcolor="#d1d1d1"
inkscape:zoom="33.666667"
inkscape:cx="11.985149"
inkscape:cy="12"
inkscape:window-width="1920"
inkscape:window-height="1009"
inkscape:window-x="-8"
inkscape:window-y="-8"
inkscape:window-maximized="1"
inkscape:current-layer="g1" />
<g
id="g1">
<path
d="m18.909 3.2442a11.077 11.077 0 0 0-15.665 0 11.077 11.077 0 0 0-2.017e-4 15.665 11.077 11.077 0 0 0 14.397 1.0821l4.009 4.009 2.3498-2.3498-4.0054-4.0054a11.077 11.077 0 0 0-1.0857-14.401zm-2.3498 2.3498a7.7536 7.7536 0 0 1 2.06e-4 10.965 7.7536 7.7536 0 0 1-10.965 0 7.7536 7.7536 0 0 1 2.025e-4 -10.965 7.7536 7.7536 0 0 1 10.965 0z"
id="path1"
style="opacity:1;fill:#5ea9e3;stroke:none;stroke-width:1;stroke-dasharray:none" />
</g>
</svg>Inkscape形式で書きだした SVG ファイルには、「inkscape:」で始まる独自プロパティなど、Web 上での表示には関係ないデータが多く含まれています。
最適化して出力した SVG ファイル
<svg width="24" height="24" version="1.1" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<g>
<path d="m18.909 3.2442a11.077 11.077 0 0 0-15.665 0 11.077 11.077 0 0 0-2.017e-4 15.665 11.077 11.077 0 0 0 14.397 1.0821l4.009 4.009 2.3498-2.3498-4.0054-4.0054a11.077 11.077 0 0 0-1.0857-14.401zm-2.3498 2.3498a7.7536 7.7536 0 0 1 2.06e-4 10.965 7.7536 7.7536 0 0 1-10.965 0 7.7536 7.7536 0 0 1 2.025e-4 -10.965 7.7536 7.7536 0 0 1 10.965 0z" fill="#5ea9e3"/>
</g>
</svg>最適化して出力した SVG ファイルでは独自プロパティの記述がなくなり、非常にスッキリしました。
書き出し前に inkscape 上で行った作業の内容によっては、ストロークを使用していないにも関わらず、stroke-width,stroke-linecap,stroke-linejoinなどの属性が付与されている場合がありますが、ストロークを使用していない場合、それらの属性は削除しても構いません。