
「WordPress のブロックエディタをカスタマイズしてみたいけど、調べてみると Node.js や React、JSX など、さまざまな技術が必要で敷居が高そう」と感じる方も多いかもしれません。
そんな時は、「Genesis Custom Blocks」プラグインを使えば、PHP・HTML・CSS の知識だけでカスタムブロックを作成することができます。
今回は、「Genesis Custom Blocks」プラグインを使って、以下のようなカード型のリンクをブロックエディタで簡単に設置できるようにするためのカスタムブロックを作成していきます。
使用バージョン:WordPress 6.7.2、Genesis Custom Blocks 1.7.0
目次
Genesis Custom Blocks プラグインをインストール
まずは、Genesis Custom Blocks プラグインをインストールします。プラグインのダウンロードページは以下になります。
カスタムブロックを新規追加
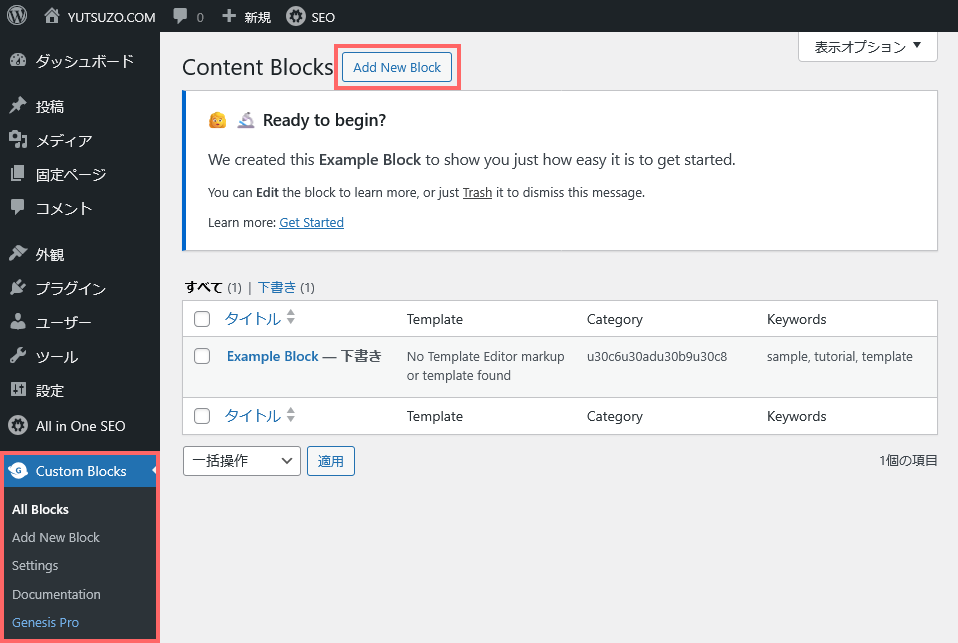
プラグインをインストールして有効化すると、Custom Blocksというメニューが追加されるので、All Blocks→ Add New Blockと進み、新しいカスタムブロックを作成します。

カスタムブロックの設定
ブロック名の設定
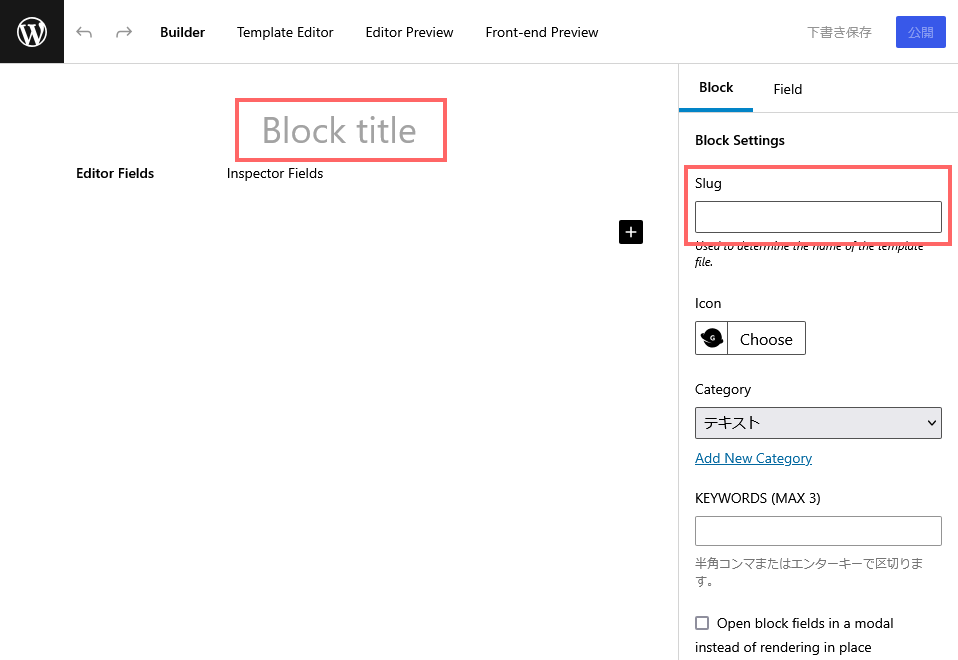
Add New Blockを押すと、以下のような画面が表示されます。
まずは、Block titleとSlugを設定していきます。

Block title:
カスタムブロックの表示名を入力します。管理画面の一覧や、投稿画面のブロック追加のボタン名などに使用されます。
日本語入力も可能ですが、英語で入力すると後述するSlugについても自動で入力してくれるので、初回の作成時には英語で入力するのをお勧めします。Slug:
カスタムブロックの ID のようなものです。この後に必要になる PHP のテンプレートファイル名や、WordPress の内部で使用される識別名として使用されます。
後から変更することもできますが、作成したカスタムブロックを既に投稿や固定ページ内で使用している場合は紐づけが壊れてしまうので注意が必要です。
アルファベットの小文字のみ、単語の区切りはハイフン区切りで入力します。
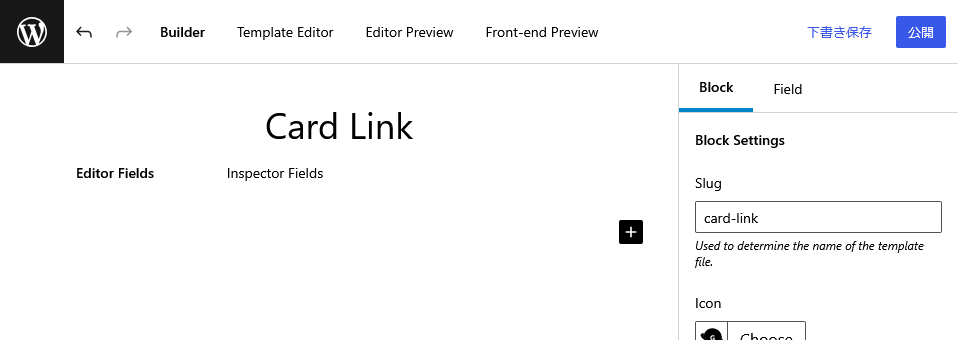
今回は、Block titleに Card Link 、Slugに card-link と設定しました。

ブロックにフィールドを追加
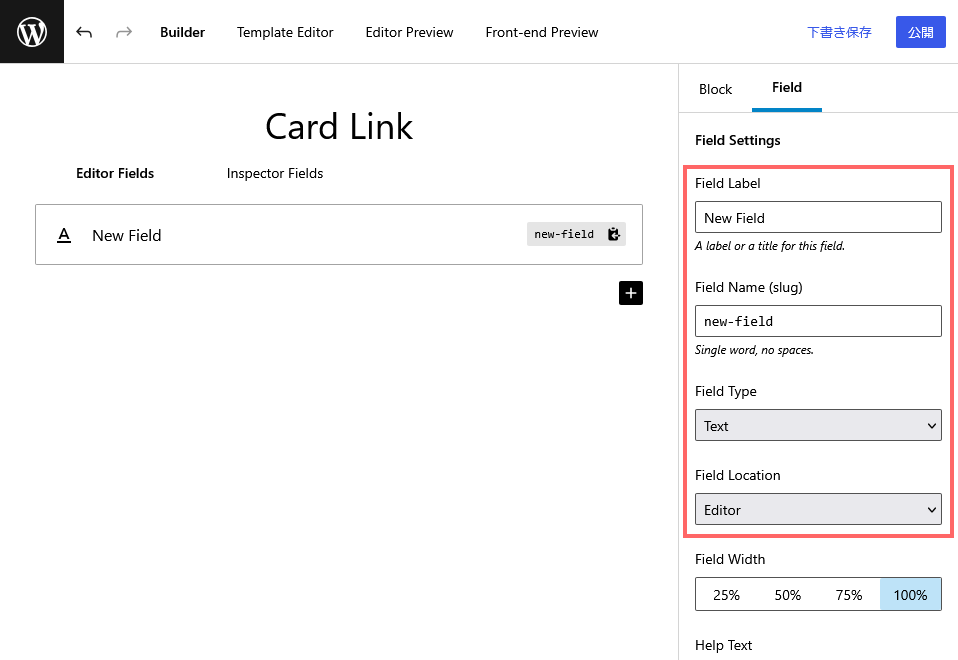
+ ボタンを押すと新しくフィールドが追加されるので、設定をしていきます。重要な設定項目は、以下のカコミ内の設定項目です。

| Field Label | フィールドの表示名です。日本語入力も可能ですが、英語で入力すると後述する Field Name についても自動で入力してくれるので、初回の作成時には英語で入力するのをお勧めします。 |
|---|---|
| Field Name | フィールドの ID のようなものです。後で作成する PHP ファイル内で、フィールドの値を取得する際に使用します。アルファベットの小文字のみ、単語の区切りはハイフン区切りで入力します。 |
| Field Type | Text, Image, Checkbox など、フィールドのタイプを選択します。 |
| Field Location | フィールドの入力欄を投稿画面のどこに表示するかを選択します。Editor を選択した場合はメインカラム、Inspector を選択した場合は右側のサイドバー内に表示されます。 |
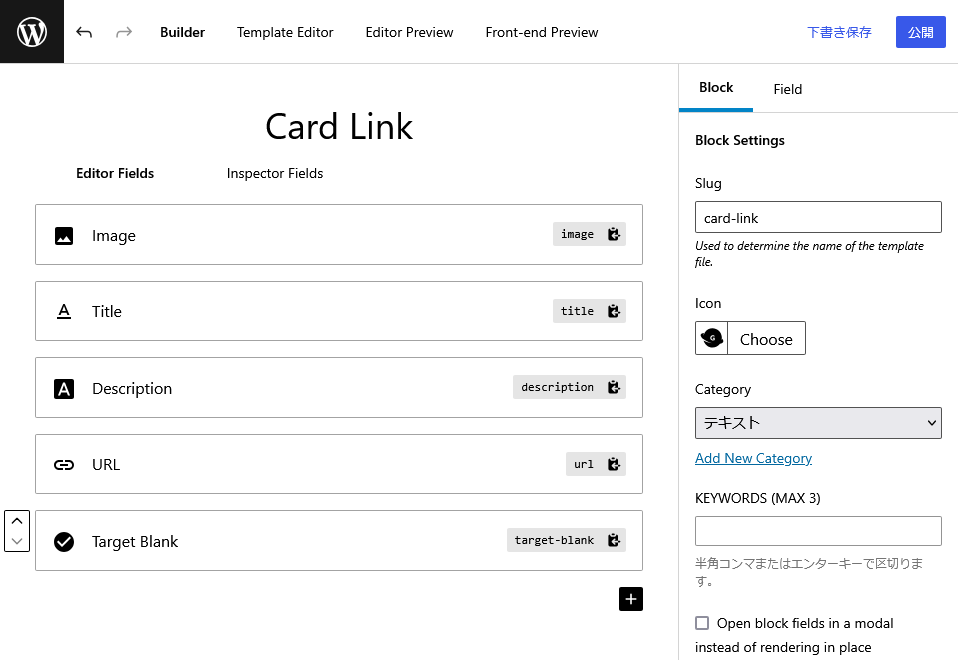
今回は、以下のようにフィールドを作成しました。

| Field Label | Field Name | Field Type |
|---|---|---|
| Image | image | Image |
| Title | title | Text |
| Description | description | Textarea |
| URL | url | URL |
| Target Blank | target-blank | Checkbox |
カスタムブロック用の PHP ファイルを作成
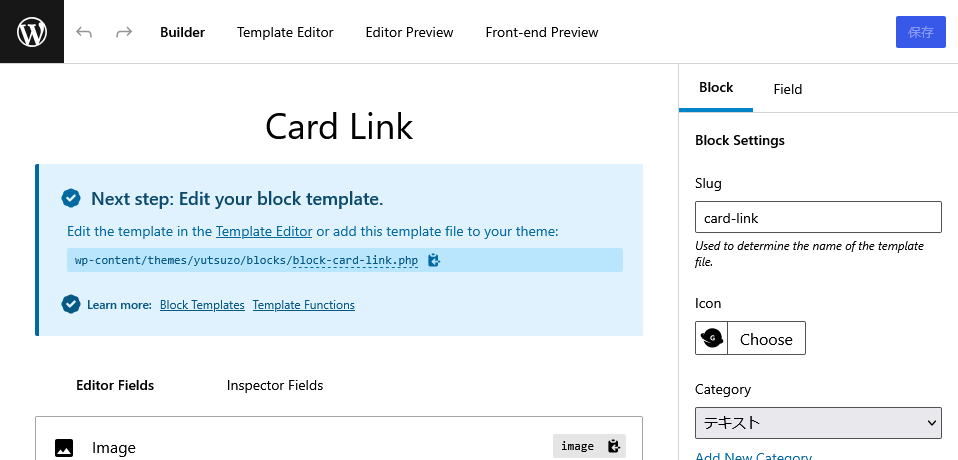
保存すると、以下のようなメッセージが表示されます。指示された場所に PHP のファイルを作成しましょう。

PHP ファイルを作成したら、そのファイルに HTML 出力用のコードを記述します。各クラス名には、カスタムブロックであることが判別しやすいようにcb_などのプレフィックスを付けておくといいでしょう。
フィールドの値は、block_value('<Field Name>')で取得ができます。
画像ファイルの情報はwp_get_attachment_image()(<img> タグを取得)もしくはwp_get_attachment_image_url()(画像 URL のみ取得)を使って取得します。
<div class="cb-image-card-link">
<a href="<?php echo block_value('url'); ?>" <?php if(block_value('target-blank')) : ?>target="_blank"<?php endif; ?>>
<div class="cb-image-card-link-image" style="background-image: url(<?php echo wp_get_attachment_image_url(block_value('image'), 'thumbnail' ); ?>);">
<?php if(block_value('image')) : ?>
<?php echo wp_get_attachment_image(block_value('image'), 'thumbnail' ); ?>
<?php endif; ?>
</div>
<?php if(block_value('title')) : ?>
<div class="cb-image-card-link-title"><?php echo block_value('title'); ?></div>
<?php endif; ?>
<?php if(block_value('description')) : ?>
<div class="cb-image-card-link-description"><?php echo block_value('description'); ?></div>
<?php endif; ?>
<div class="cb-image-card-link-url"><?php echo block_value('url'); ?></div>
</a>
</div>カスタムブロック用 CSS の作成
次に、カスタムブロック用の CSS を作成します。ウェブサイトの表側の表示のみを整えるのであればテーマのstyle.cssなどにスタイルを記述してしまってもいいのですが、管理画面にもスタイルを適用させたいため、別ファイルで作成しています。
CSS ファイルの設置場所やファイル名については特に指定はないので、わかりやすい場所に作成します。作成したら、functions.phpに CSS を読み込むためのwp_enqueue_style()を記述します。
add_action('init', function () {
wp_enqueue_style('custom-blocks', get_template_directory_uri() . '/css/custom-blocks.css">');
});これでカスタムブロックの設定は完了です。
作成したカスタムブロックを使用する
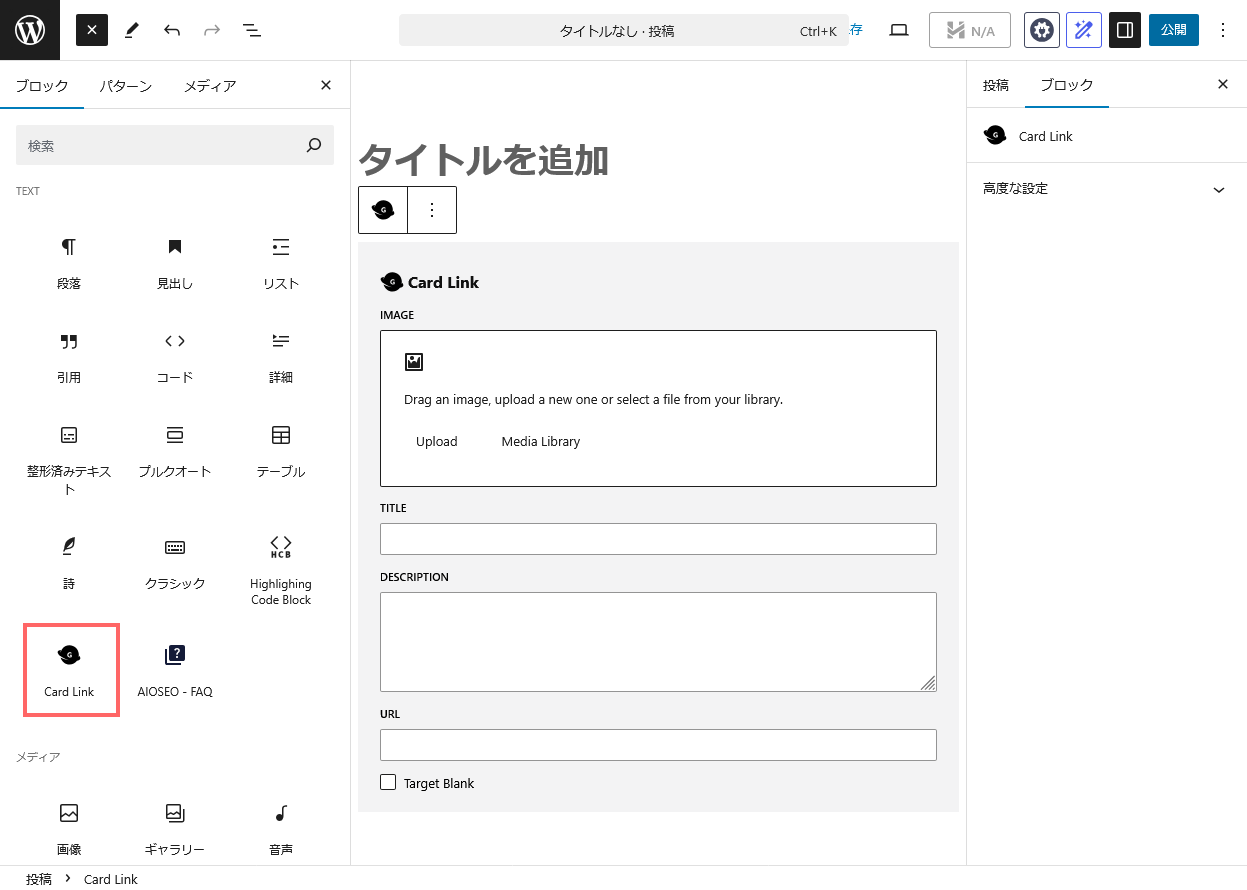
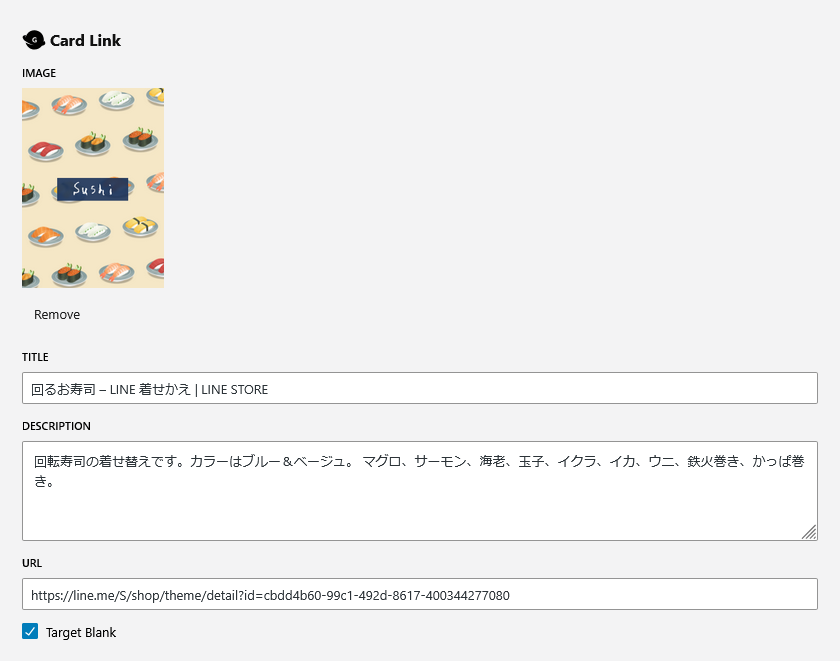
実際に、作成したカスタムブロックを投稿で使用してみましょう。ブロックの追加メニューを見ると、作成したブロックのボタンが追加されるので押してみます。

すると、投稿にブロックが追加されるので、内容を入力していきます。

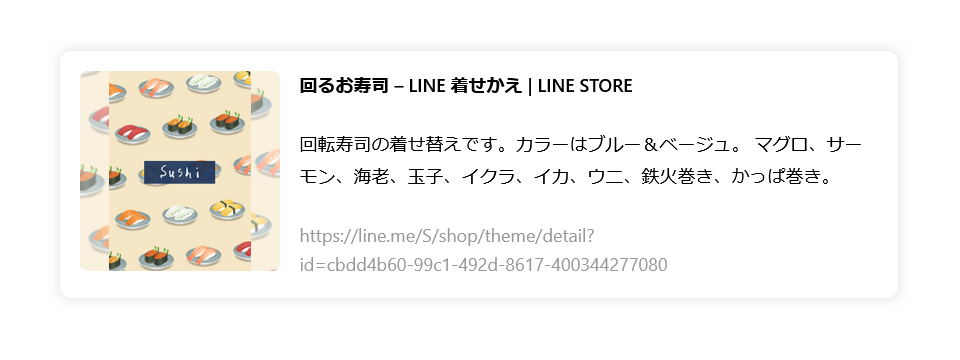
内容を入力した後、ブロックからフォーカスを外すと、以下のように CSS が適用された状態のものが表示されます。

リセット用の CSS など、表側だけで読み込んでいる CSS もあるので、完全に同じ表示になるというわけではありませんが、投稿画面で同じようなレイアウトで確認できるのは便利ですね。
