
クライアントワークで WordPress を使ったウェブサイト構築をする際、固定ページは HTML と CSS で細かく作り込むため、お客様にはソースコードに触れてほしくない場合がよくあります。
お客様に渡すユーザーの権限が「投稿者」のみの場合は問題ありませんが、「編集者」や「管理者」など、固定ページを編集できる権限のユーザーを求められることもあるでしょう。
しかし、HTML と CSS で細かく作り込んだ固定ページは、ブロックエディタとの相性が非常に悪く、ソースコードに手を加えたつもりはなくても、ちょっとした操作でページのレイアウトが崩れる恐れがあります。
そこで、本記事では WordPress で固定ページのみブロックエディタを無効化し、クラシックエディタを使用する方法を解説します。
使用バージョン:WordPress 6.7.2
固定ページでブロックエディタを無効化する方法
以下のコードをfunctions.phpに追加します。
// 固定ページではブロックエディタを無効化
add_filter( 'use_block_editor_for_post_type', function( $use_block_editor, $post_type ) {
if ($post_type === 'page') {
return false;
}
return $use_block_editor;
}, 10, 10 );これで、固定ページの編集画面ではブロックエディタが無効化され、強制的にクラシックエディタで開かれるようになりました。
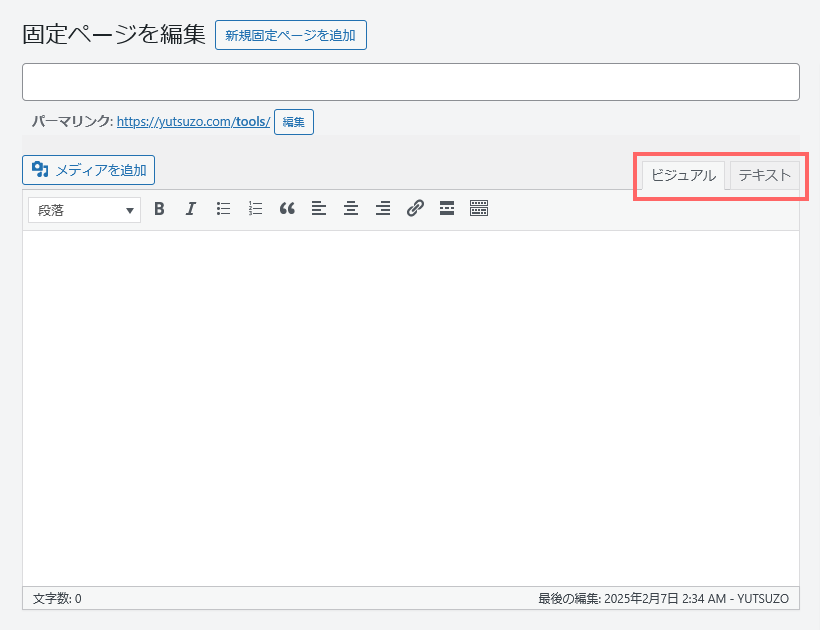
ですが、まだビジュアルエディタの切り替えタブは残っています。こちらも、切り替えただけで勝手にタグが補完されたりする曲者なので、一緒に無効化してしまいましょう。

固定ページでビジュアルエディタの切り替えタブを無効化する方法
以下のコードをfunctions.phpに追加します。
// 固定ページではビジュアルエディタの切り替えタブを無効化
add_filter( 'user_can_richedit', function ( $wp_rich_edit ) {
if (get_post_type() === 'page') {
return false;
}
return $wp_rich_edit;
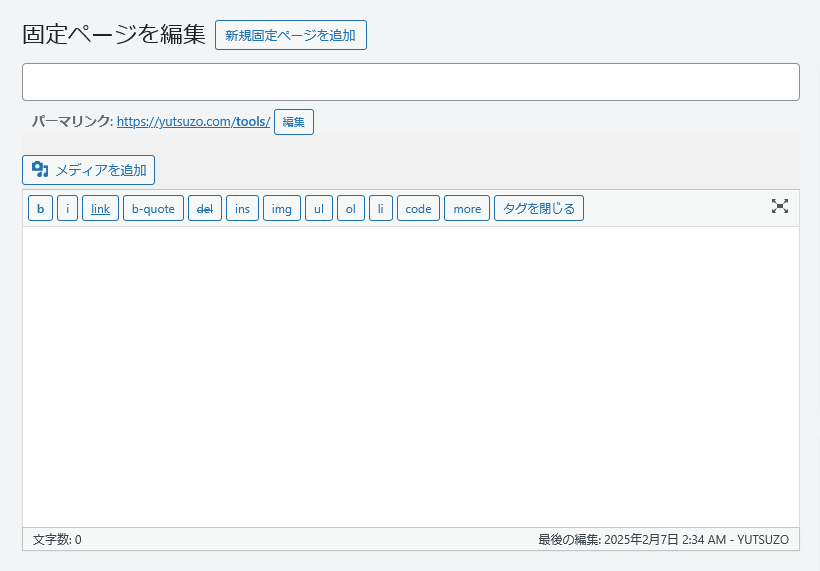
});これで、ビジュアルエディタの切り替えタブも無効化されるようになりました。

ちなみに、「Classic Editor」プラグインを入れていなくてもこの 2 つのコードは動作します(ver6.7.1 で確認済み)。また、'page'の部分を変更することで、「投稿」や「カスタム投稿タイプ」にも対応可能です。