
WordPressのブロックエディタ(Gutenberg)を使っていると、エディタ上の見た目と実際のサイト上のデザインが異なるため不便に思うことがあります。このズレを解消することで、より直感的に記事を編集できるようになります。
今回は、WordPress のブロックエディタにCSSを適用し、サイト側の見た目と統一する方法を解説します。
使用バージョン:WordPress 6.7.2
目次
ブロックエディタにCSSを読み込む方法
ブロックエディタに CSS を読み込むには、enqueue_block_editor_assetsフックを使用し、wp_enqueue_styleで読み込む CSS ファイルを指定します。
add_action('enqueue_block_editor_assets', function() {
wp_enqueue_style('custom-editor', get_template_directory_uri() . '/css/custom-editor.css');
});この例では、テンプレートディレクトリ/css/custom-editor.cssという CSS ファイルを読み込んでいます。このcustom-editor.cssに、ブロックエディタ用のスタイルを記述していき、サイト側での見た目に合わせていきます。
ブロックエディタの HTML 構造
ブロックエディタでは、特定のクラス名を持つ要素が使われています。ブロックエディタ用の CSS を作成する際は、以下の構造を理解しておくと便利です。
<div class="editor-styles-wrapper">
<div class="editor-visual-editor__post-title-wrapper">
<h1>タイトル</h1>
</div>
<div class="is-root-container">
<h2 class="wp-block">ブロック : 見出し</h2>
<p class="wp-block">ブロック : 段落</p>
<blockquote class="wp-block">ブロック : 引用</blockquote>, etc.
</div>
</div>editor-styles-wrapper:
ブロックエディタ全体を囲っているクラス。サイト側でbodyに設定されているスタイルは、このクラスで設定するといいでしょう。editor-visual-editor__post-title-wrapper:
記事のタイトルを囲っているクラス。サイト側のメインカラムに設定されているスタイルを設定するといいでしょう。is-root-container:
ブロック群を囲っているクラス。editor-visual-editor__post-title-wrapperと合わせて、サイト側のメインカラムに設定されているスタイルを設定するといいでしょう。wp-block:
各ブロックに付与されているクラスです。タグのセレクターと合わせて、スタイルを設定していきます。
wp-blockにはホバー時や選択時に追加で付与されるクラスがあります。これらのクラスにスタイルを当てることで、編集時に視覚的にわかりやすい効果を与えることができます。
is-hovered: ホバー時に付与されるクラス。is-selected: 選択時に付与されるクラス。
ブロックエディタ用 CSS の記述例
以下は、ブロックエディタ用 CSS の記述例です。セレクターの構造は基本的にこの形で書いていけば問題ないと思います。
/* サイト側の body に適用されているスタイルと合わせる */
.editor-styles-wrapper {
line-height: 1.8;
color: #222;
font-family: "Noto Sans JP", "Yu Gothic", sans-serif;
background-color: #DFEDF9;
}
/* サイト側のメインカラムに適用されているスタイルと合わせる */
.editor-visual-editor__post-title-wrapper,
.is-root-container {
contain: content; /* これは設定しておくのがオススメ */
margin-inline: auto;
padding-inline: 20px;
font-weight: normal;
max-width: 780px;
background: #fff;
}
/* 各ブロックコンテンツのスタイルを記述していく */
.editor-styles-wrapper {
/* ホバー時のスタイル */
.wp-block.is-hovered {
cursor: pointer;
opacity: 0.85;
}
/* 選択時のスタイル */
.wp-block.is-selected {
cursor: inherit;
box-shadow: 0 0 4px rgb(0 0 0 / 0.4) inset;
}
h2.wp-block {
padding-inline: 10px;
background: #E7F3FD;
}
h3.wp-block {
border-bottom: solid 2px #6E87D6;
}
code {
font-family: inherit;
background: #EBEDF6;
}
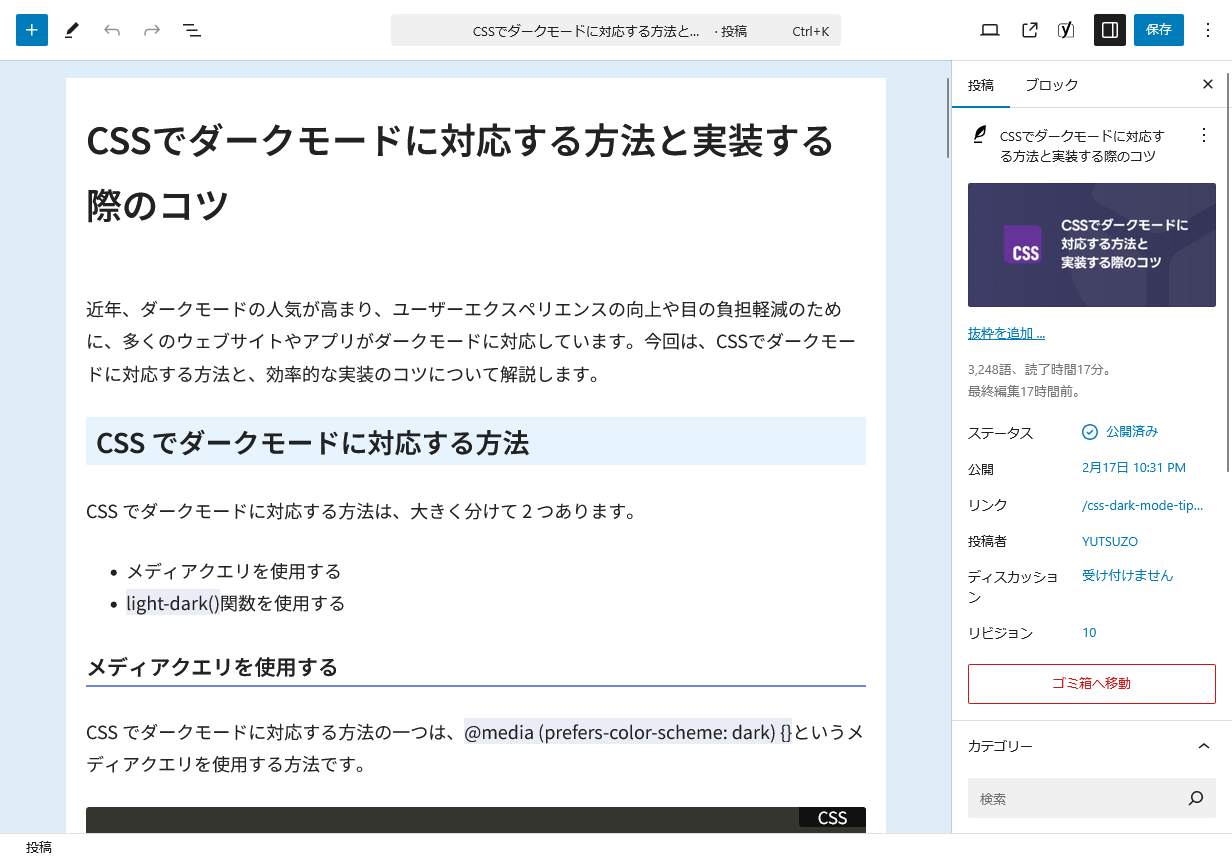
}この CSS を、実際にブロックエディタに適用すると、管理画面での表示は以下のようになります。

あくまで記述例のため簡単に書いたものですが、これだけでもだいぶ見た目が変わることがわかるかと思います。
add_editor_style フックを使用した CSS の読み込み方法もある
今回は、enqueue_block_editor_assetsフックを使用した CSS の読み込み方法について紹介しましたが、他にブロックエディタに CSS を読み込む方法として、add_editor_styleフックを使用する方法があります。
add_action( 'after_setup_theme', function () {
add_theme_support( 'editor-styles' );
add_editor_style(array(
'css/custom-editor.css',
));
});add_editor_styleフックを使用する方法には、以下のような特徴があります。
h2などのセレクターに.editor-styles-wrapperがなくても自動で付け足してくれる(WordPressによってフィルタリングされ、インラインで読み込まれる)。- ブロックエディタだけでなくクラシックエディタにも CSS を適用させることができる。
しかし、フィルタリングされるためか、一部で思った通りに適用されない部分があるなど、少しクセが強い印象を受けました。ブロックエディタのみを対象とする場合は、enqueue_block_editor_assetsフックを使用したほうがいいと感じました。
クラシックエディタも対象にしたい場合は、add_editor_styleフックの使用を検討してもいいかもしれません。
終わりに
ブロックエディタのCSSをカスタマイズすることで、エディタ上の見た目をサイトのデザインと統一できます。enqueue_block_editor_assets を使ってエディタ専用のCSSを読み込む方法を推奨しますが、add_editor_style を使用することで、クラシックエディタにも読み込むことができます。適切な方法でCSSを適用し、快適な編集環境を整えましょう!